Cảm ơn bạn!
Một số HTML attribute hay bạn nên biết
Hôm nay mình xin giới thiệu một số HTML attribute, tuy chúng không phải là các thuộc tính html mới nhưng mình nghĩ một số bạn có thể vẫn chưa biết đến sự tồn tại của những attribute này ^^. Cùng tìm hiểu qua bài viết này nhé 😊
bdo html tag
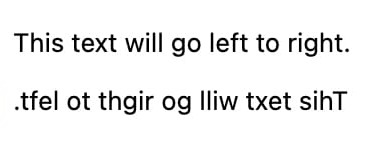
Nếu bạn muốn một đoạn văn bản được hiển thị theo một hướng khác, thì thẻ bdo sẽ giúp bạn làm điều này. Thẻ bdo sẽ ghi đè hướng hiện tại của văn bản, để làm điều đó chúng ta sẽ sử dụng tùy chọn dir để chỉ ra hướng mà bạn muốn.
- ltr -> Chuyển hướng văn bản hướng từ trái sang phải
- rtl -> Chuyển hướng văn bản hướng từ phải sang trái.
<p>
<bdo dir="ltr">This text will go left to right.</bdo>
</p>
<p>
<bdo dir="rtl">This text will go right to left.</bdo>
</p>Kết quả sau khi sử dụng bdo tag:

kbd html tag
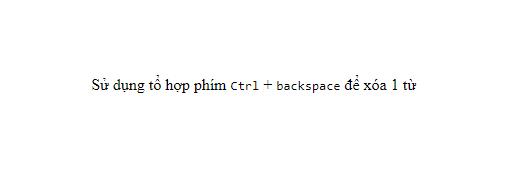
Nếu bạn cần hiển thị shortcut cho người dùng của mình, chúng ta đơn giản chỉ cần sử dụng kbd tag.
<p>Sử dụng tổ hợp phím <kbd>Ctrl</kbd> + <kbd>backspace</kbd> để xóa 1 từ</p>
details tag html
Sử dụng details tag hữu ích trong trường hợp bạn muốn thông tin sẽ hiển thị khi user click vô thẻ details này.
<details>
<summary>Details</summary>
welcome to my website
</details>color picker html
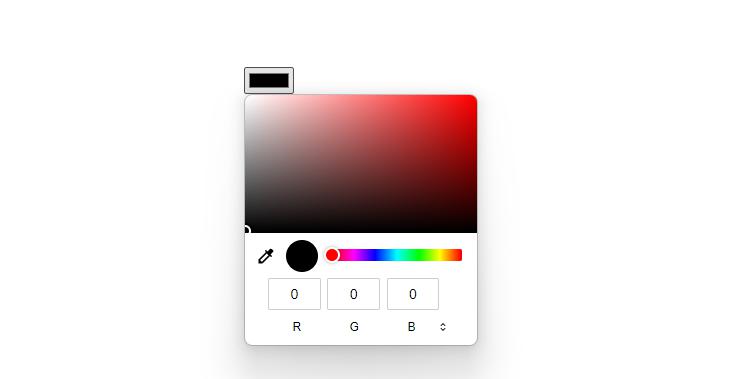
Chúng ta có thể dễ dàng tạo color picker mà không cần xử lí code phức tạp. Chỉ cần sử dụng thẻ này như dưới đây:
<input type="color">
Trên đây là một số HTML attribute mình muốn giới thiệu đến các bạn. Hẹn gặp các bạn trong các bài viết tiếp theo.
Chúc các bạn học tốt ^^.
